Hugo のテーマに Blowfish を使用している.
発生している問題 #
Blowfish 公式サンプル https://blowfish.page/samples/mathematical-notation/ の通りに数式を表示させてみる.
まず記事内に次のショートコードを挿入する.
{{< katex >}}
例として次の数式を表示する.これは、微分方程式 \(\displaystyle L(y) = \frac{\mathrm{d}^2y}{\mathrm{d}x^2} + p(x)\frac{\mathrm{d}y}{\mathrm{d}x} + q(x)y = 0\) の線形性を示すものである.
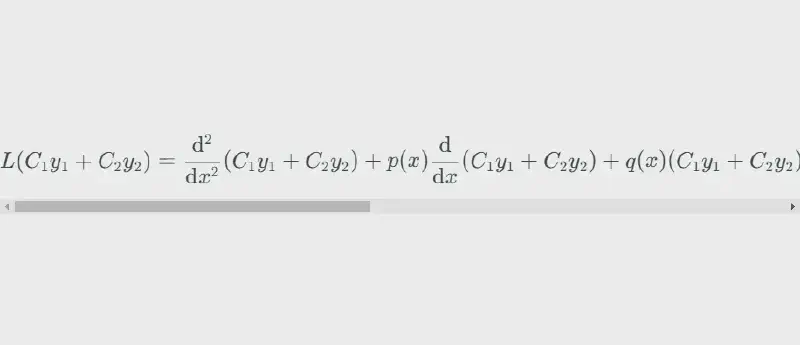
$$ \small\begin{align*} L(C_1y_1 + C_2y_2) &= \frac{{\rm d}^2}{{\rm d}x^2}(C_1y_1 + C_2y_2) + p(x)\frac{{\rm d}}{{\rm d}x}(C_1y_1 + C_2y_2) + q(x)(C_1y_1 + C_2y_2) \\ &= C_1\left(\frac{{\rm d}^2y_1}{{\rm d}x^2} + p(x)\frac{{\rm d}y_1}{{\rm d}x} + q(x)y_1\right) + C_2\left(\frac{{\rm d}^2y_2}{{\rm d}x^2} + p(x)\frac{{\rm d}y_2}{{\rm d}x} + q(x)y_2\right) \\ &= C_1L(y_1) + C_2L(y_2) \end{align*} $$\small\begin{align*}
L(C_1y_1 + C_2y_2)
&= \frac{{\rm d}^2}{{\rm d}x^2}(C_1y_1 + C_2y_2) + p(x)\frac{{\rm d}}{{\rm d}x}(C_1y_1 + C_2y_2) + q(x)(C_1y_1 + C_2y_2) \\
&= C_1\left(\frac{{\rm d}^2y_1}{{\rm d}x^2} + p(x)\frac{{\rm d}y_1}{{\rm d}x} + q(x)y_1\right) + C_2\left(\frac{{\rm d}^2y_2}{{\rm d}x^2} + p(x)\frac{{\rm d}y_2}{{\rm d}x} + q(x)y_2\right) \\
&= C_1L(y_1) + C_2L(y_2)
\end{align*}
するとこのように改行されていないのが分かる.

対処法1 : 改行方法を変える #
バックスラッシュ2つ \\ の代わりにバックスラッシュ4つ \\\\ や \cr を使用する.
\small\begin{align*}
L(C_1y_1 + C_2y_2)
&= \frac{{\rm d}^2}{{\rm d}x^2}(C_1y_1 + C_2y_2) + p(x)\frac{{\rm d}}{{\rm d}x}(C_1y_1 + C_2y_2) + q(x)(C_1y_1 + C_2y_2) \\\\
&= C_1\left(\frac{{\rm d}^2y_1}{{\rm d}x^2} + p(x)\frac{{\rm d}y_1}{{\rm d}x} + q(x)y_1\right) + C_2\left(\frac{{\rm d}^2y_2}{{\rm d}x^2} + p(x)\frac{{\rm d}y_2}{{\rm d}x} + q(x)y_2\right) \cr
&= C_1L(y_1) + C_2L(y_2)
\end{align*}
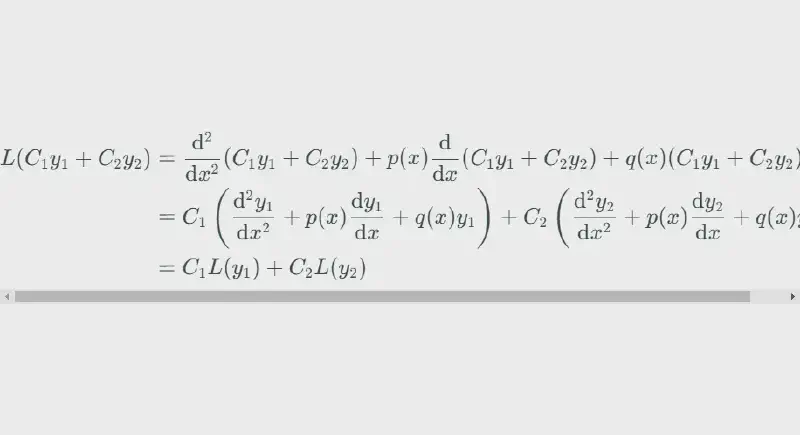
すると期待通りに改行されているのが分かる.

³∕₁₈ em space \, の場合も \\, とすることで適切に実現される.
しかし、これでは面倒である.Notion から数式を直接コピペすることもできない.
対処法2 : テーマ側ではなくHugo側で数式表示 #
Hugo では2024年1月27日にリリースされたバージョン 0.122.0 で、\(\LaTeX\) 及び \(\TeX\) 組版に対応した.
まず、hugo のバージョンが 0.122.0 以上であることを確認する.
hugo version
https://gohugo.io/content-management/mathematics/ を参考に数式表示できるようにする.今回は \(\KaTeX\) を用いる.
手順は次の通り.
-
hugo.tomlに以下を追記する.[markup] [markup.goldmark] [markup.goldmark.extensions] [markup.goldmark.extensions.passthrough] enable = true [markup.goldmark.extensions.passthrough.delimiters] block = [['\[', '\]'], ['\($', '\)$']] inline = [['\(', '\)']] [params] math = true -
layouts/partials/math.htmlを作成し、内容は以下とする.<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.16.9/dist/katex.min.css" integrity="sha384-n8MVd4RsNIU0tAv4ct0nTaAbDJwPJzDEaqSD1odI+WdtXRGWt2kTvGFasHpSy3SV" crossorigin="anonymous"> <script defer src="https://cdn.jsdelivr.net/npm/katex@0.16.9/dist/katex.min.js" integrity="sha384-XjKyOOlGwcjNTAIQHIpgOno0Hl1YQqzUOEleOLALmuqehneUG+vnGctmUb0ZY0l8" crossorigin="anonymous"></script> <script defer src="https://cdn.jsdelivr.net/npm/katex@0.16.9/dist/contrib/auto-render.min.js" integrity="sha384-+VBxd3r6XgURycqtZ117nYw44OOcIax56Z4dCRWbxyPt0Koah1uHoK0o4+/RRE05" crossorigin="anonymous"></script> <script> document.addEventListener("DOMContentLoaded", function() { renderMathInElement(document.body, { delimiters: [ {left: '\\[', right: '\\]', display: true}, // block {left: '\($', right: '\)$', display: true}, // block {left: '\\(', right: '\\)', display: false}, // inline ], throwOnError : false }); }); </script> -
themes/blowfish/layouts/partials/head.htmlをlayouts/partials/head.htmlにコピーする.<head> </head>内に以下を追記する.{{ if .Param "math" }} {{ partialCached "math.html" . }} {{ end }}katex.min.cssの内容をカスタムできるよう、次のコードより前に挿入すると良い.<link type="text/css" rel="stylesheet" href="{{ $bundleCSS.RelPermalink }}" integrity="{{ $bundleCSS.Data.Integrity }}" />
ショートコード {{< katex >}} は削除してよい.最初と同じように改行には \\ を使用する.
\small\begin{align*}
L(C_1y_1 + C_2y_2)
&= \frac{{\rm d}^2}{{\rm d}x^2}(C_1y_1 + C_2y_2) + p(x)\frac{{\rm d}}{{\rm d}x}(C_1y_1 + C_2y_2) + q(x)(C_1y_1 + C_2y_2) \\
&= C_1\left(\frac{{\rm d}^2y_1}{{\rm d}x^2} + p(x)\frac{{\rm d}y_1}{{\rm d}x} + q(x)y_1\right) + C_2\left(\frac{{\rm d}^2y_2}{{\rm d}x^2} + p(x)\frac{{\rm d}y_2}{{\rm d}x} + q(x)y_2\right) \\
&= C_1L(y_1) + C_2L(y_2)
\end{align*}

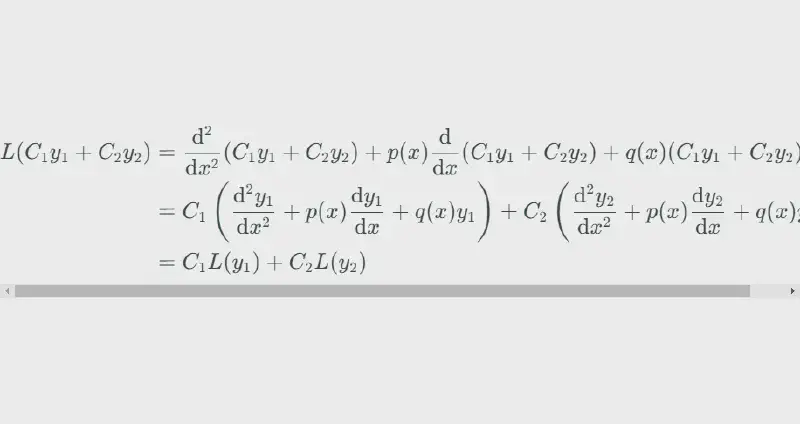
正しく改行された.

